Date: Feb 2018 Duration: 4 weeks sprint first MVP
Skills: User Research, Interaction Design, Testing, Design Sprints, Design System, UI Design
Team: 3 UX designers, 3 Front-end developers, 2 Backend, 2 QA, 1 Project Manager
Software: Slack, Trello, Hotjar, Invisionapp, Sketchapp, Photoshop
Skills: User Research, Interaction Design, Testing, Design Sprints, Design System, UI Design
Team: 3 UX designers, 3 Front-end developers, 2 Backend, 2 QA, 1 Project Manager
Software: Slack, Trello, Hotjar, Invisionapp, Sketchapp, Photoshop
Client: The Royal Society for the Protection of Birds. The RSPB is the country’s largest nature conservation charity, inspiring everyone to give nature a home. Together with their partners, they protect threatened birds and wildlife so that our towns, coast and countryside will once again teem with life.
Brief
Design a responsive e-commerce platform that will allow RSPB to increase revenue, attract new customers, and sell products in stock. Align the visual design to the brand guidelines from the main site, show the essence of the brand.
Research
During the research phase, we needed to understand the current state of the e-commerce retail landscape. Learn about the needs and frustrations of the target user to engage with them.
Goals
Understand the customer needs when landing on the home page.
Learn about the performance of the home page.
Select what is working well and wrong.
Primary Research - Workshop
Together with my design team, two other designers, we conducted a one day workshop on site with the main stakeholders of the e-commerce site: content editor, sales operation, marketing, brand, business consultant, developers. We followed a structure similar to a Google Sprint, but
super condensed. We ended up with a clearer direction for the design. Gathered short and long-term needs
UX Methods: User Research, Competitive/Comparative Analysis, User Persona, Information Architecture, User Journey Map, User Flow, Prototyping, Usability Testing
Tools: Adobe Illustrator, Adobe Photoshop, Sketch, Invision, Hotjar

Business Goals
To increase sales, include cross selling and multiple devices, tablet and mobile. Time per page,
User Goals
Responsive Website
Quickly find the items they want
To engage with the products
Technical Goals
Security features for safe payment processing.
A responsive interface, clean and organized on all platforms.
Website needs to follow Web Content Accesibility Guidelines
Ideation & Design
Problem statement: New clients and frequently ones need to be able to engage, to find and to easily buy products in any device. Improve MAU’s and retention performance
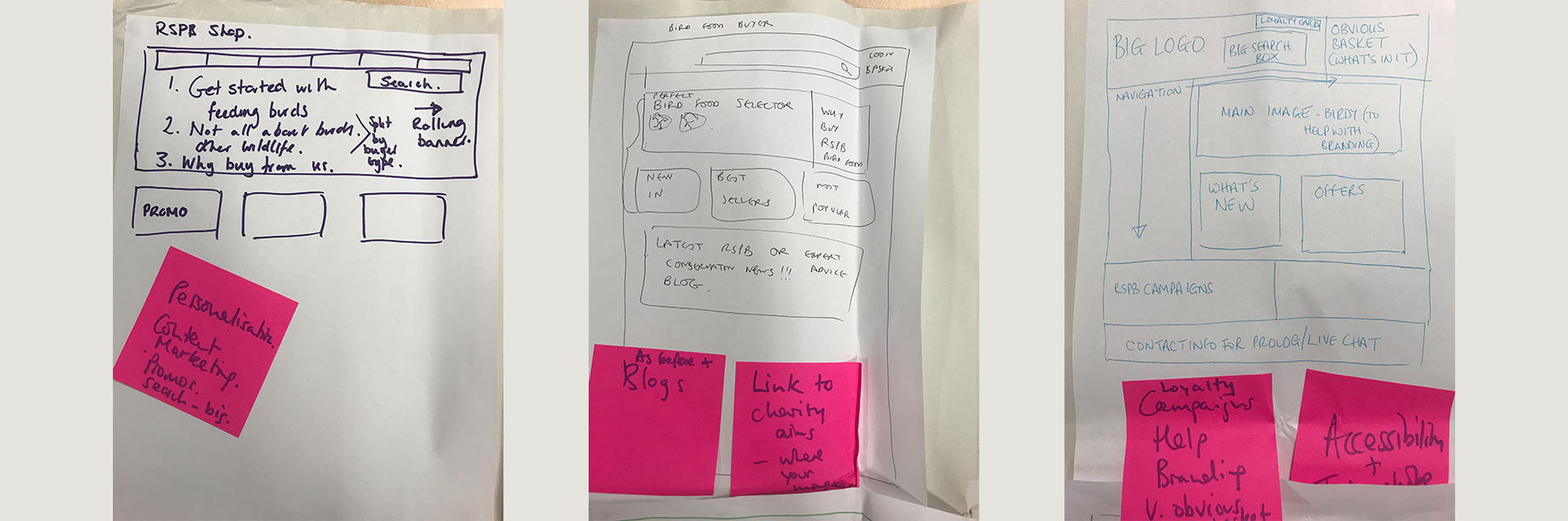
I began the process of wire-framing with different sketches of website landing page. Starting with low fidelity black and white wireframes and Mobile one first. During the process, I thought about how the layout and content could be structured to answer the user and business goals and being feasible to build.
My Tasks
UX perspective
- Sketch & prototyping
- User Research strategy. Helping the team to do User testing to validate design
UI perspective
- I worked around the RWD for Mobile, Tablet and Desktop, selecting grids, choosing the right typography, working around the spaces.
-Helping to build a Design System (styleguide, components) for global site and shop.
-Homepage, detail page, checkout journeys
Conclusions and Results
After 3 months of the design implementation the Mobile traffic increased 20%
After 3 months of the design implementation the Mobile traffic increased 20%
There was also an increase in the score NPS
"The design has also been brought in line with the main RSPB site to create a seamless customer journey for those members and customers moving between the two sites."
"The design has also been brought in line with the main RSPB site to create a seamless customer journey for those members and customers moving between the two sites."